
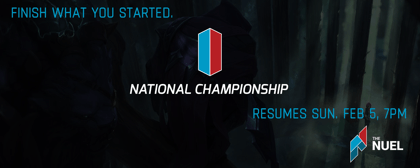
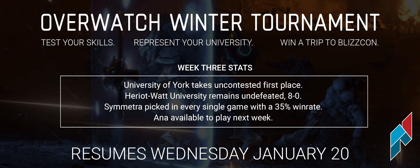
NUEL social media is difficult—oftentimes a balancing act between providing relevant information and creating attractive assets. Most announcements and banners involve a combination of titles, contextual information, dates, links, third party logos, and branding.
The following heuristics will reduce these pains and create identifiable, delightful social media assets. Heuristics are not guarantees, but simply approaches learned over time. Keep them all in mind and use the ones that work in a given context.
The downloads section contains a social media template to follow to reduce headaches and creation time.


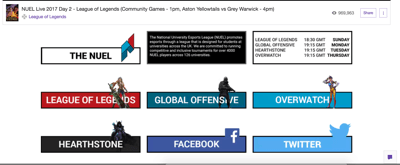
NUEL streams are difficult to brand. A successful branding has to take into account the games played, sponsor requirement, and moving parts during a broadcast. Most challenging is that the designs rely on a single broadcaster / streamer to use assets correctly with a combination of online dashboard and OBS.
Create clear and easy-to-use layovers that do not require significant user input, like changing screens or entering text. Do not insist on NUEL colors, fonts, etc. at the expense of the stream experience.
Aim for a sufficient amount of NUEL and sponsor branding on each streaming screen. Prioritize championship name and sponsor space over any other element. Take advantage of pause / loading screens, champion select-esque states to establish the look and feel of the screen. The game user experience is far more important than ensuring they know it’s a NUEL–Brand(XYZ) tournament.
Modular designs allow components to be updated, removed, or added on the fly. This will save time and labor updating for a HUD patch or renaming a tournament in a file where all text files were rasterized.
Ensure Twitch and other streaming platforms’ information is up to date, readable, and respects the style guidelines.


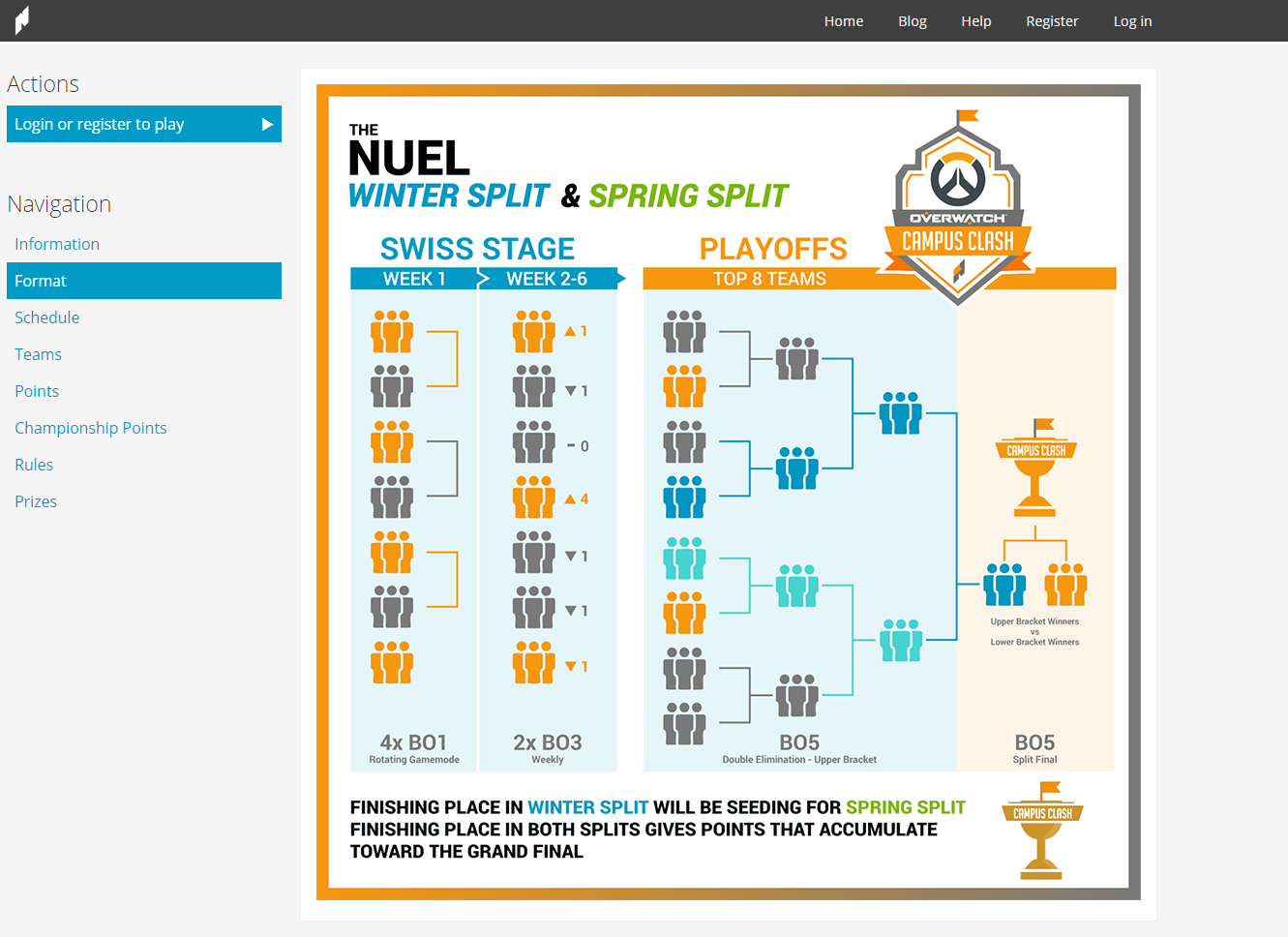
Website graphics should respect previously established sizes and formats at the UX/UI stage of design. The user is navigating a dense and text-heavy site; avoid complex graphics or text-heavy pictures.
Infographics should use colors and numbers over paragraphs of explanation. Banners should give context to a page without repeating information on the page.
Keep it minimal.

Templates and examples for social media, streams, and website cards are available in the downloads tab.